
Description
| Code: |
Adobe® Dreamweaver® CS5 software empowers designers and developers to build standards-based websites with confidence. Design visually or directly in code, develop pages with content management systems, and accurately test browser compatibility thanks to integration with Adobe BrowserLab, a new Adobe CS Live online service.* CS Live services are complimentary for a limited time. DESIGN YOUR SITE VISUALLY Get a jump on creating standards-based web pages with updated CSS-based starter pages. Enable CSS Inspect in Live View and tweak your design visually to get just the right margin and padding. ENSURE CROSS-BROWSER COMPATIBILITY Test your pages in Adobe BrowserLab on multiple browsers and operating systems. Compare browser views solo, side-by-side, or onion-skinned atop one another for pixel-precise matching. |
Installation Instructions
1.Extract The Downloaded rar Files.
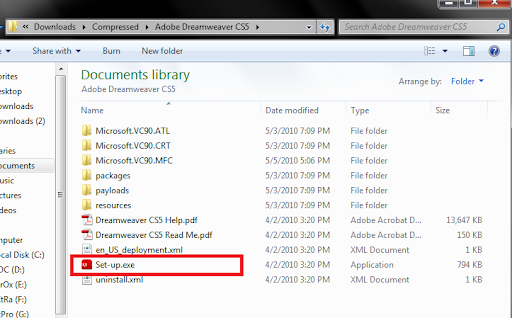
2.After the files been extracted, open Set-Up.exe.

3.Now The Installation Should Begin:
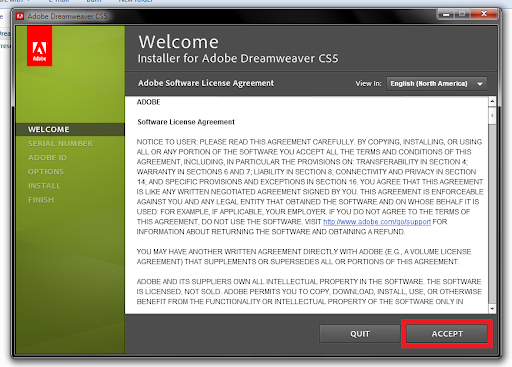
4.Click "Accept" When The Following Screen Comes:

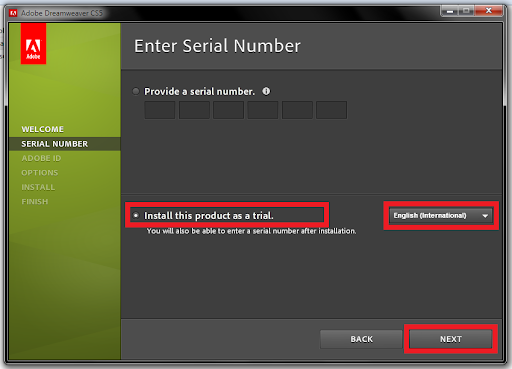
5.Select 'Install this product as a trial'. Select a language and click Next.

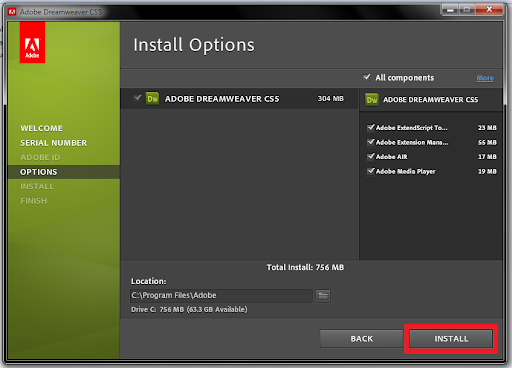
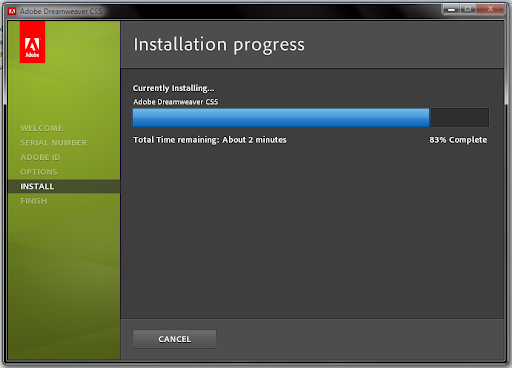
6.Now click on Install and wait for it to finish.


7.If it asks you to close your browser, then please close it and click "Continue".
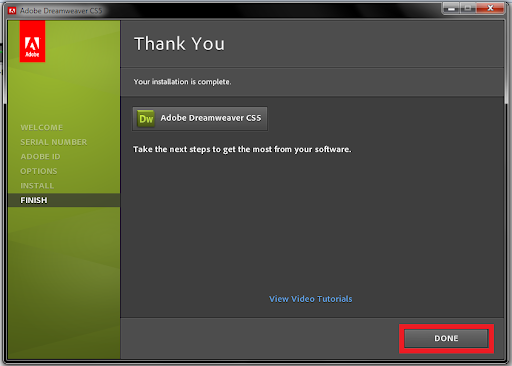
8.Click "Done".

9.Open Keygen.exe and Click "Patch Hosts File". (Please Note That If it says that files are already patched then Simply Click OK).
10.Now Select "Adobe Master Collection CS5" from the keygen and enter any name (more than 4 chars). Copy The Serial (Ctrl+C).
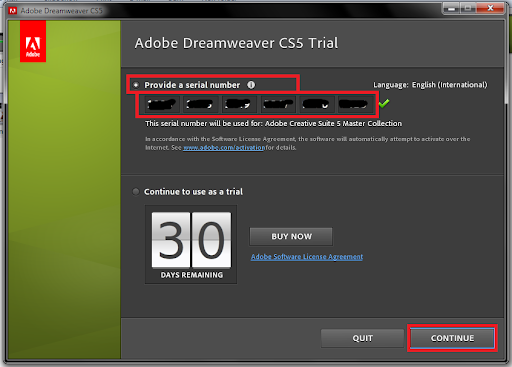
11. Now Open Dreamweaver. It will ask for serial number. Select "Provide a serial number" and enter a generated serial number from the keygen (Or Simply Paste it by Ctrl+V). When entered correctly click on "continue".

12.That's all. Enjoy using your new copy of Dreamweaver CS5! Please Comment If you have any problems.



0 comments